以下是测试环境 在mac配置的
安装node 环境
配置mysql环境
安装code-push-server
1 | npm install code-push-server -g |
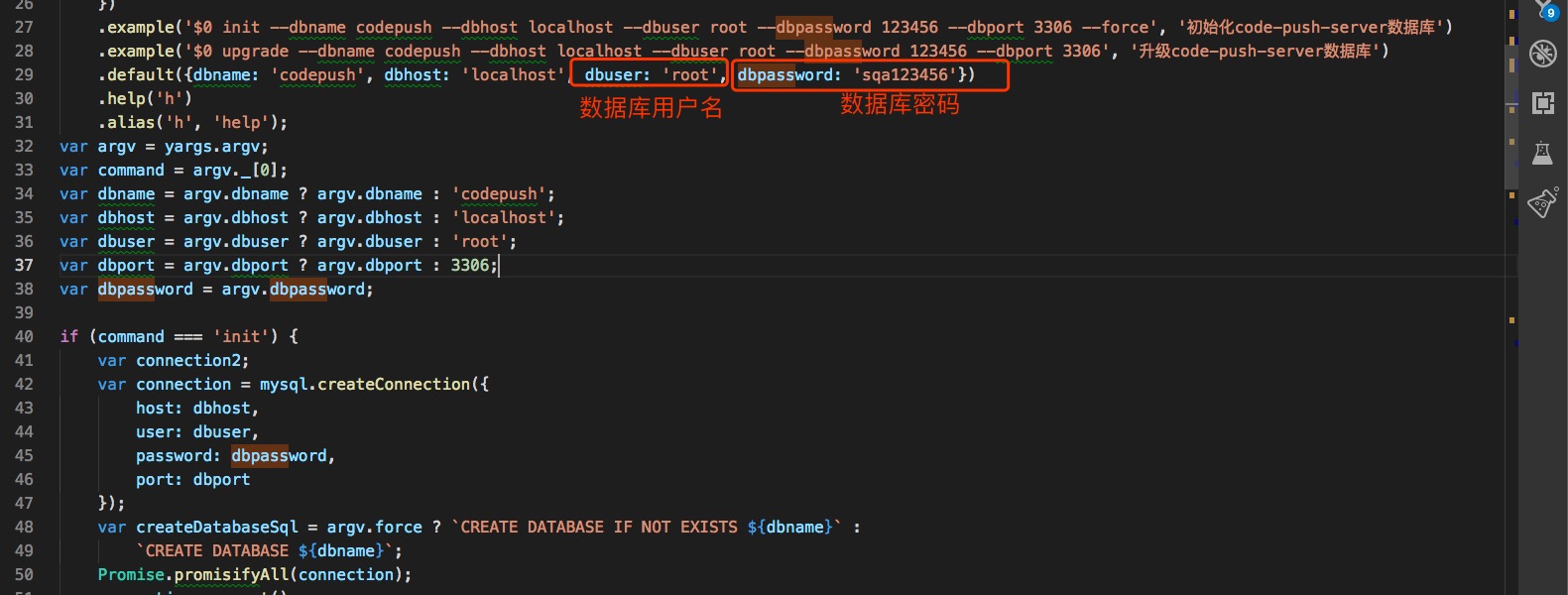
- cd 到 code-push-server 根目录 修改数据库配置
1 | vim ./bin/db |
27行
- 初始化数据库
1 | code-push-server-db init --dbhost localhost --dbuser root --dbpassword sqa123456 |
出现sucess 就算成功了
- 启动 code-push-server 服务
1 | code-push-server #启动服务 |
react-native-code-push
- git地址
https://github.com/Microsoft/react-native-code-push - 参考文档
https://github.com/crazycodeboy/RNStudyNotes/tree/master/React%20Native%E5%BA%94%E7%94%A8%E9%83%A8%E7%BD%B2%E3%80%81%E7%83%AD%E6%9B%B4%E6%96%B0-CodePush%E6%9C%80%E6%96%B0%E9%9B%86%E6%88%90%E6%80%BB%E7%BB%93
日常使用命令
发布更新
1
code-push release-react dragonMailApp android -m --description "1.日常更新\n"
查看发布详情与此次更新的安装情况
1 | code-push deployment ls <appName> |
